Element 是什么
将页面变得美美的呀😀
Element 是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
组件:组件网页的部件,例如:超链接、按钮、图片、表格等等
官网:Element - 网站快速成型工具
Element 快速入门
- 引入 Element 的 css、js 文件和 Vue.js
- 创建 Vue 核心对象
- 官网复制 Element 组件代码
1、将整个 element-ui 文件夹拷贝至 webapp 文件夹下
因为包含了一整套组件,element-ui 包含了大量文件(差不多 8M 了)
2、新建 HTML 页面,并引入 css、js 文件
1
2
3
4
5
6
7
8
9
| <script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
|
3、创建 Vue 核心对象 (搭建框架)
将代码写到 div 标签中即可;若需要引入 CSS 样式,可将其复制到 </head> 之上
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el:"app",
})
</script>
</body>
</html>
|
4、去官网上找组件的代码
比如去官网上找着这个按钮,看起来还不错,复制它的代码到 div 标签中即可
1
| <el-button type="danger">危险按钮</el-button>
|
5、小案例的完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<el-button type="danger">危险按钮</el-button>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el:"app"
})
</script>
</body>
</html>
|
Element 布局
Element 中有两种布局方式:Layout 布局和 Container 布局容器
Layout 布局
通过基础的 24 分栏,迅速简便地创建布局
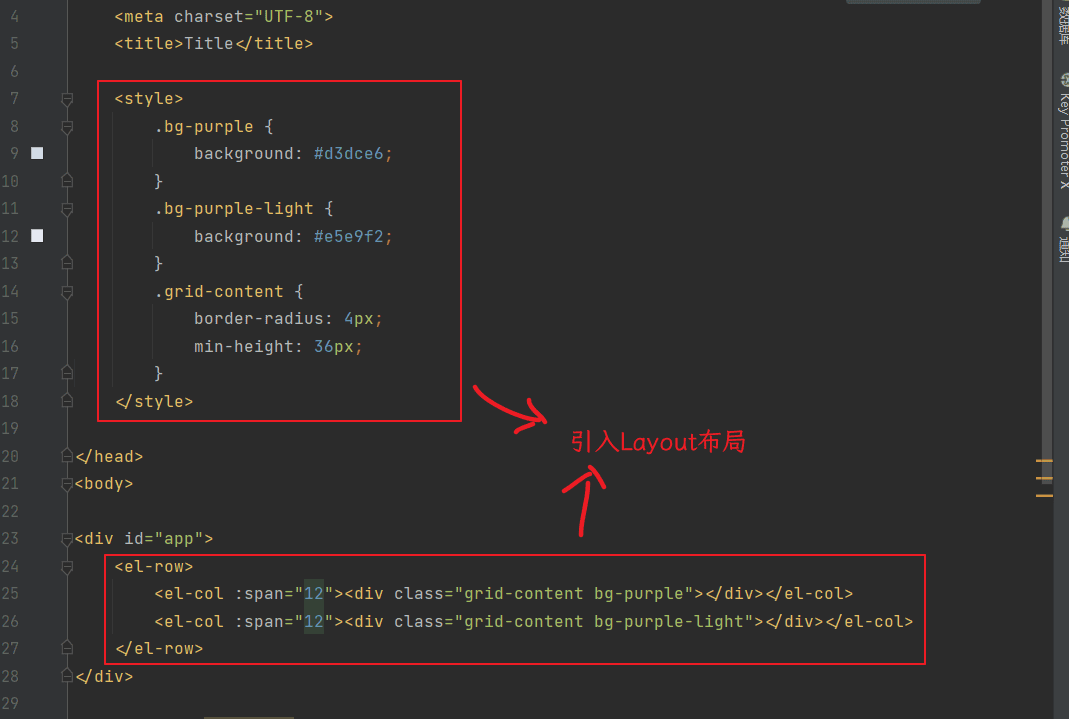
官方案例:基础布局 | Element,直接复制 CSS 和 HTML 标签到我们的页面当中即可
![01-从实例代码中复制HTML和CSS实现布局的引入.png]()
Container 容器布局
用于布局的容器组件,方便快速搭建页面的基本结构
官网示例:Container 布局容器 | Element
同样也是复制 css 和 html。需要注意到是,如果布局中包含数据(比如含有表格等),那么我们只要将 data 复制到我们创建的 vue 对象中即可
官方给出代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
export default {
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
};
</script>
|
将 以上代码中的 data 复制到我们创建的 HTML 页面中的 vue 对象中去;同理,如果实例代码中有 methods 等属性的话,也一并复制到新建的 Vue 对象中去
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <script>
new Vue({
el:"app",
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
})
</script>
|
Element 组件
参考官方示例:组件 | Element