图片压缩指南
推荐工具
- Caesium:可批量、图形化界面、不可压缩 gif
- Compress-images:可批量、可压缩 gif,其他格式的图片当然也可以压缩
- 以下的内容可以不用看了:)
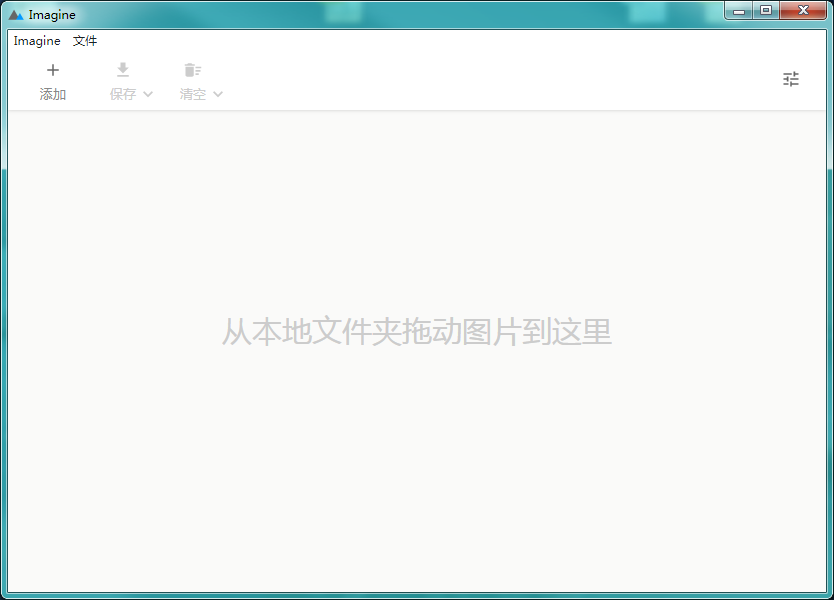
Imagine 本地图片压缩
Github 项目名称:Imagine; GitHub 仓库
Imagine is a desktop app for compression of PNG and JPEG, with a modern and friendly UI.
优点:UI 界面,参数可视化可调;开源免费;支持中文;支持转为 webp 格式图片;本地
缺点:无法处理 gif 图片

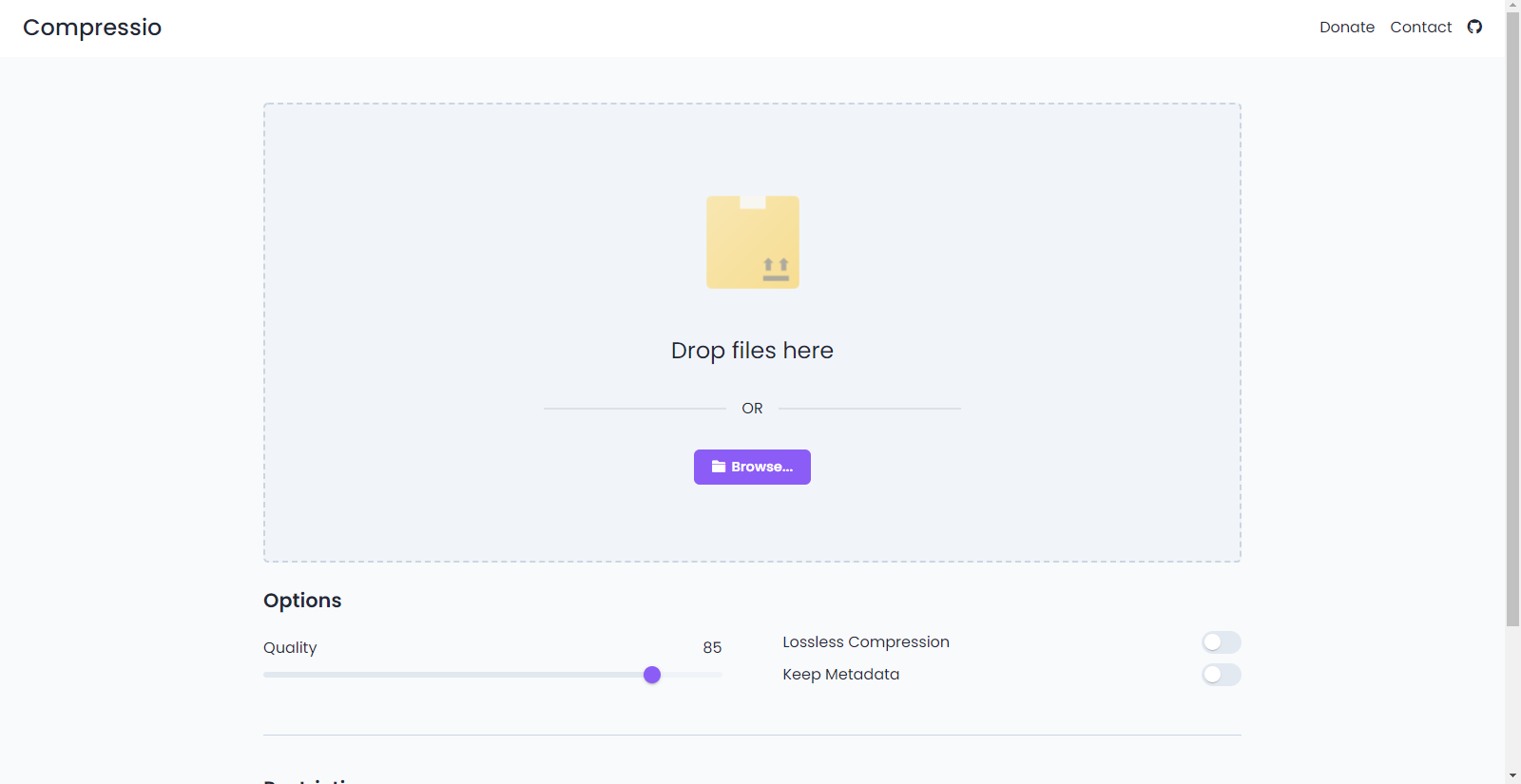
Compressio.app
在线 GIF 压缩 [Compressio.app]: 开源网址
github 仓库: 网址
优点:开源免费;跨设备运行;免安装;可自行搭建服务器
缺点:可能会涉及到隐私问题
本地图片压缩 Compress-images
GitHub 仓库: Compress-images
命令行安装以下依赖:
1 | npm install compress-images --save |
1、使用方法
请查阅下载的文档中的 example 示例的 Manual.txt
- 从 GitHub 仓库下载项目:
1 | git clone git@github.com:semiromid/compress-images.git |
- 删除所有文件夹,除了 example 文件夹
- 在 example 文件夹打开命令行工具(vscode 打开),如下命令安装依赖
1 | npm install compress-images --save |
- 如遇到一下情况的报错,可能是不适合运行在某些系统上,可能需要对 example 文件中的 compress_images.js 做修改。
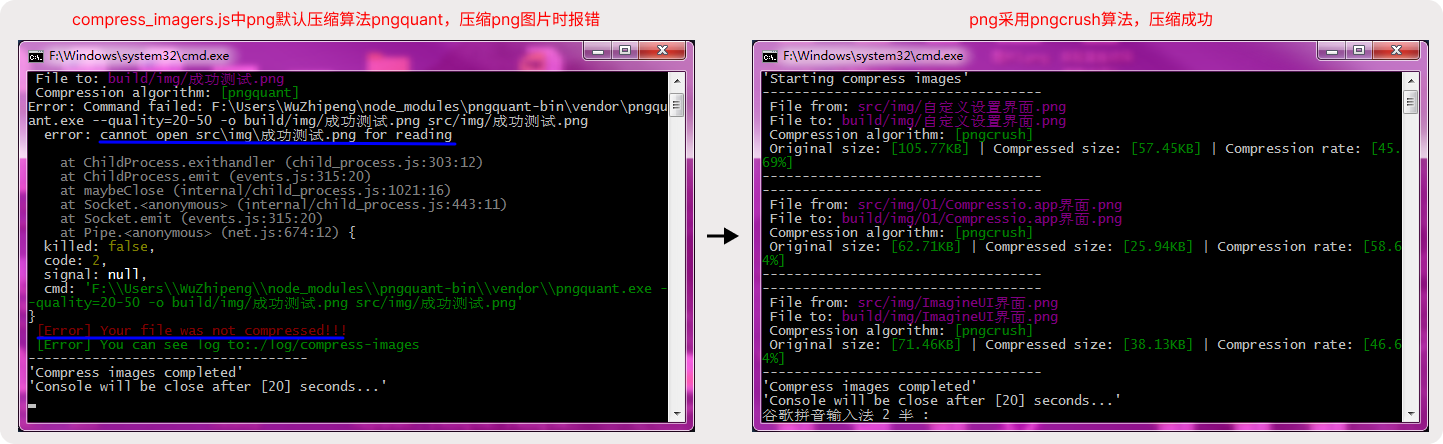
PS: win7 测试,在压缩 png 图片时,需要将 pngquant 参数改为 pngcrush

1 | [1] "npm install pngquant-bin@6.0.1 --save" (It does not work properly on some OS). If you get error, you need edit './compress_images.js' and replace 'pngquant' on other PNG engine, as example on "pngcrush". |
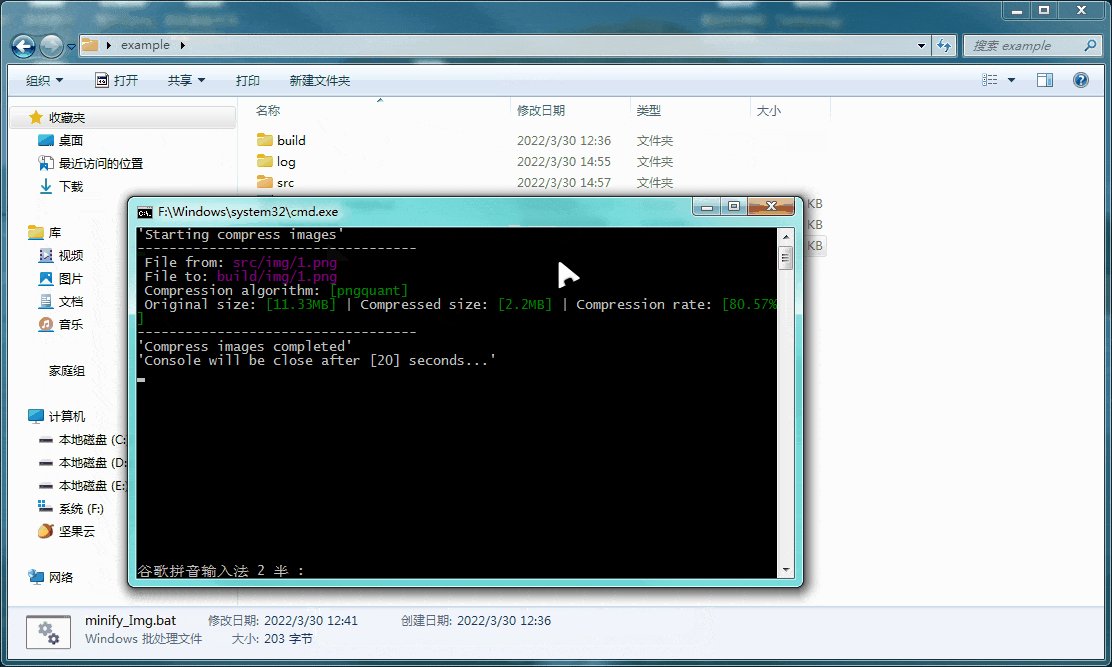
- 运行 minify_Img.bat,如果报错缺少什么依赖,继续在命令行中安装
2、可能会遇到的问题
- 如果图片名太长,可能不能压缩处理,可先重命名在压缩
- 安装依赖可能会出现网络问题
- 最常见的错误就是上方第四点 pngquant|pngcrush;gifsicle|gif2webp 可能需要切换
3、自定义配置
- 下载的示例库已经创建好了输入文件夹和输出文件夹,层级关系已经设置好了。其实我们也可以自定义设置 input 和 output 文件夹

- 自定义配置参考文档:GitHub 仓库给了 7 中实例, 点击查看
举例其中的集中方式:
[1] 系数默认配置
1 | const compress_images = require("compress-images"), |
[2]jpg⇒webp
1 | const compress_images = require('compress-images'); |
[3] jpg (webp)+gif (gifsicle)+png (webp)+svg (svgo),括号中的为压缩算法 / 格式转换
1 | const compress_images = require('compress-images'); |
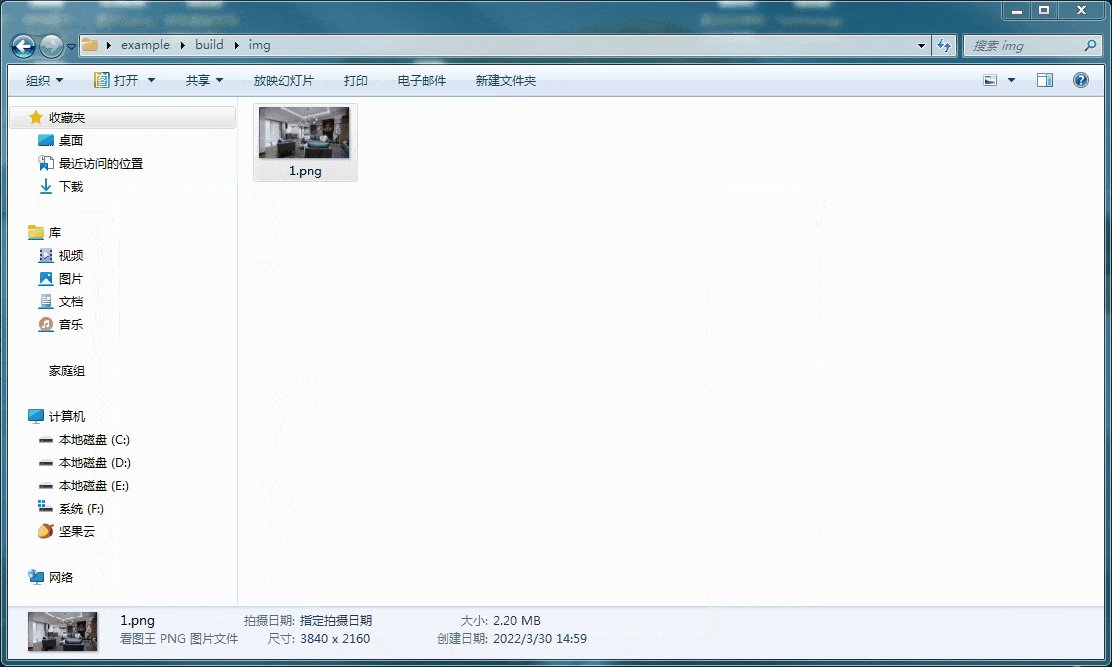
4、压缩效果