Sketch 绘图指南
参考资料
初衷: 技术文章配图指南
参考视频: sketch 教程壹天上手
参考视频教程: 冷门但好用的 SKETCH 高频技巧
参考视频: Sketch Symbols 控件功能 - 善用组件 早点下班 - 新像素 UI 设计培训
为什么是 sketch
- 上手快,操作简单(让我想起了 sketchup 草图大师)
- 矢量图软件,可轻松到处不同倍率的图片
- 比 Adobe illustrator 体积更小,使用更流畅
- 软件稳定,没有碰到软件崩溃的情况,且没有保存按钮(软件会给我们自动保存)
- 有大量的第三方插件
常用快捷键
- 切片:S;切片时双击编组,可以快速选中编组进行导出
- 旋转:command+shift+R,按住 shift 键也可以整数旋转;按住 command 键拖动角点也可以实现旋转
- 选中形状吸取颜色:control+C
- 锁定:command+shift+L
- 隐藏:command+shift+H
- 导入图片:command+shift+K
- 快速复制:按住 option 拖动,command+D 可重复上一步移动复制变换
- 上移一层:
command+] - 下移一层:
command+[ - 切换图层:Tab
- 连续缩放视图:command+ 滚轮键
- 微调形状尺寸:选中形状之后,按住 command+ 上下左右箭头移动 1px;可以加上 shift 移动 10px
- 复制样式:command+option+C
- 粘贴样式:command+option+V
- 注意:文字效果复制到形状是无效的,形状效果复制到文本是可以的。
- 调节图片透明度:选中图层,直接按数字键可以调整(比如按 10,设置透明度为 10%)
- 显示 / 隐藏除绘图区域的所有界面:
command+. - 穿透选择:按住 Command ,鼠标点击该元素,可以穿透编组进行选择
来做个小练习吧:)

如何连接两条线段
图层 –> 路径 –> 接合【layer –> paths –> join】

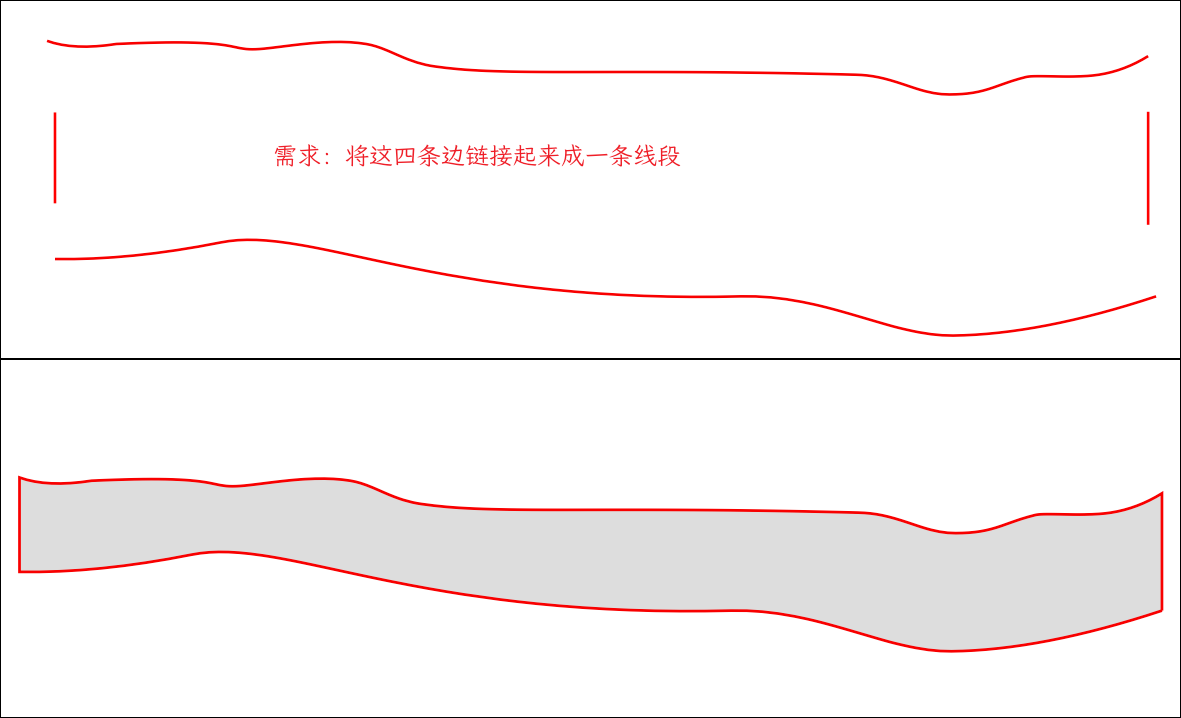
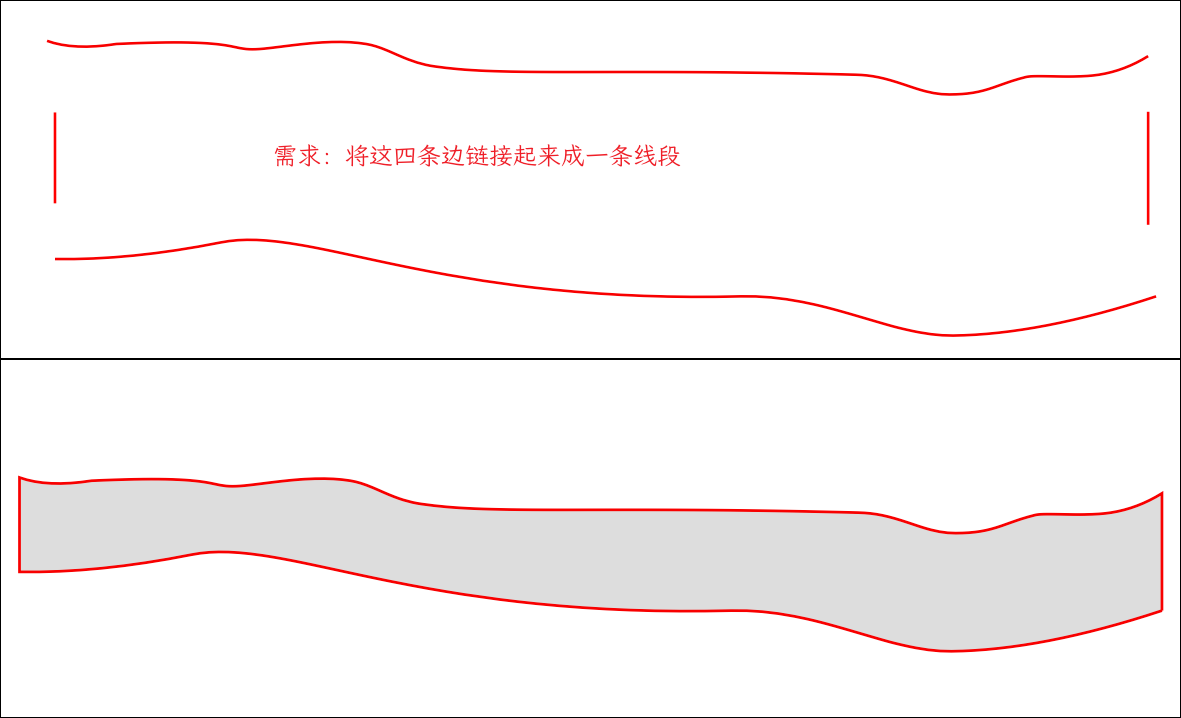
如何获取封闭图形中的某条线段

钢笔工具
钢笔工具可能是绘图中最常用和最实用的工具了
钢笔工具:V
闭合路径:钢笔右侧窗口的功能按钮
结束编辑:Enter
四种绘制模式,快捷键分别为数字键 1,2,3,4
- 直线角模式:没有调节把手,
- 镜像(对称模式):两边的把手的变化是一样的
- 断开:左右把手不相关联
- 不对称模式:两个锚点到主点之间的距离是独立的,但依然会有联系
移动节点:选中多个节点后(shift 可以加选),拖动节点可以移动节点
删除节点:选择节点,delete/backspace 即可
选择节点:可以通过节点框选工具,或者直接 shift 加选
快速复制(阵列)元素
按住 Alt 键拖拽复制一个相同元素,你可以继续按住 Command + D 复制更多的相同元素。
元素像素尺寸变成整数
不光适用于单个元素,当我们对一组元素进行缩放后,组内元素间距、大小、字号都不再是像素的整数倍时,只要选中组,点一下 Round To Pixel(对齐到像素)即可使所有元素尺寸、间距都恢复为像素的整数倍。在对齐形状时特别有用

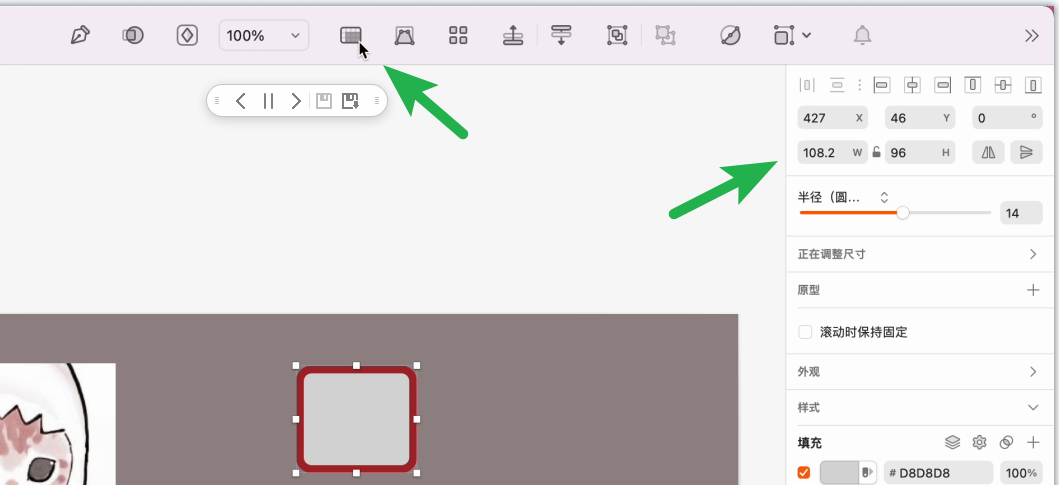
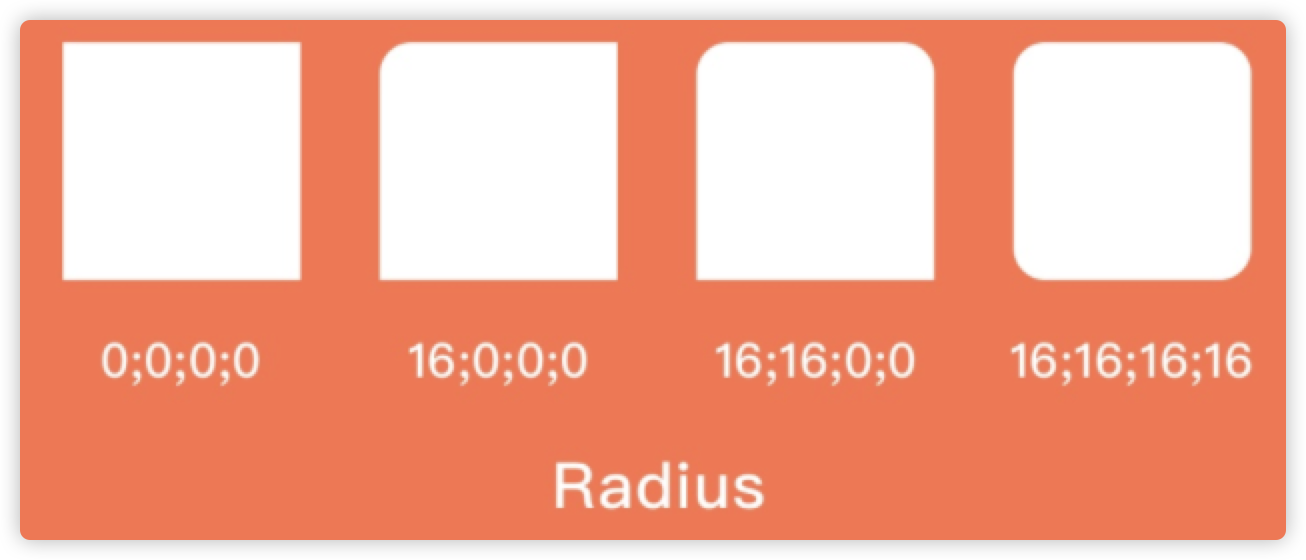
圆角半径
方法 1:点击形状进入选中模式,快速双击进入路径模式,可以选择需要圆角的角点进行圆角设置
方法 2:点击形状进入选中模式,在圆角半径框中输入 5;5;0;0 即可给不同点设置不同圆角数值

高级应用
自适应布局
参考视频教程: 冷门但好用的 SKETCH 高频技巧
比方说可以实现的功能:保持元素间隔不变;拖拽后保持位置和大小;保持元素间隔不变
方法 1:通过创建控件时调整
方法 2:直接调整相对位置和固定大小,调整完之后可以在创建控件。一个是相对位置,一个是上下左右方向是否固定大小(对组合控件都是有效果的)
控件的使用
参考视频: Sketch Symbols 控件功能 - 善用组件 早点下班 - 新像素 UI 设计培训
组件化:UI 设计稿标准化
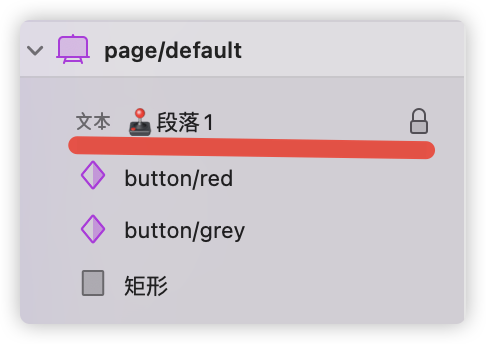
重点:如何给组件命名,斜杠的用处;斜杠就相当于多了一个层级,加上斜杠之后,(比如 card/default 和 card/clone)default 和 clone 属于一个层级,都在 card 之下。且斜杠的使用可以无限嵌套
如果组件套组件,如何将被套的组件做出控件
可以先将组件中需要做成组件的复制出来,然后创建组件,将原先的删除,将新创建的组件放进去
比如 button/wechat 和 button/alipay
控件(相当于 sketchup 中的组件)的用处
- 在控件编辑区,直接在控件中添加文本,图形等都会直接影响到绘图区的所有控件
- 命名逻辑:控件中可以手动更改的地方,在命名的时候可以加上一个符号等,后期复用控件的时候,一目了然知道这个控件哪些地方可以自定义修改
- 比如想要更改组件的主体颜色,可以将背景设置成控件,然后将这个控件的名字命名好

复用样式 & 复用符号
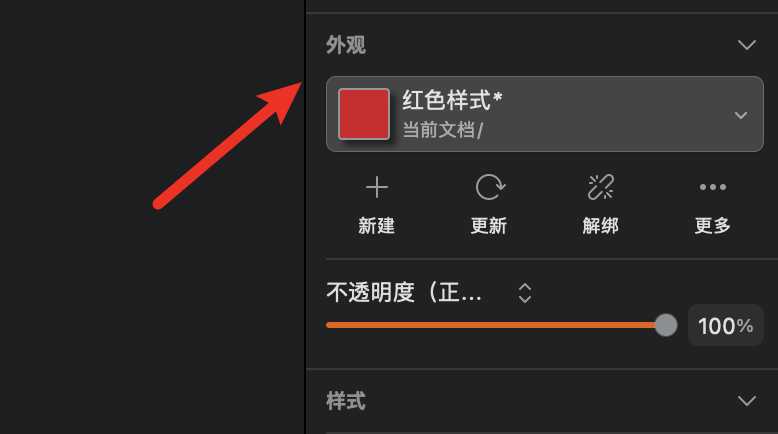
复用样式
也就相当于 word 中创建一个标题样式;与之相似,修改了应用了这个样式的属性,刷新一遍,所有应用了这个样式的元素都会跟着变化(就相当于 word 中将选中文字的样式赋予到标题样式中去了)

复用符号
双击复用符号,会跳转到复用符号的编辑界面,编辑完之后,可以返回实例(通过类创建的实例)
复制多个控件,当我们编辑其中一个控件时,其他的都会跟着变化;但是当我们修改了控件中的文字,不会都跟着变哦!!!【相当于整个框架没有变】
比如一个圆形里面填充了一张图片,将这个圆形创建控件之后,复制一个出来,此时就可以自己更改这个圆形里面的图片了,而不会影响到其他复制的控件
控件的意思是不是:创建了一个框架,使得框架中的内容变得可 “ 控 “
待续
或许可以转至 Figma 阵营,但是似乎有些 “不幸”,Adobe 同意以约 200 亿美元收购 Figma,以后可能就是 “Adobe Figma” 了