VScode 配置 md 模板
需求
需要使用 VScode 来编辑 md 文件,并且希望每次在创建 md 文档时,都能够自动补全 YAML 文件信息
配置 setting.json 文件
- Ctrl+Shift+P,搜索 setting,选择
首选项:打开用户设置 (json) - 在这给文件中添加如下代码
1 | "[markdown]": { |
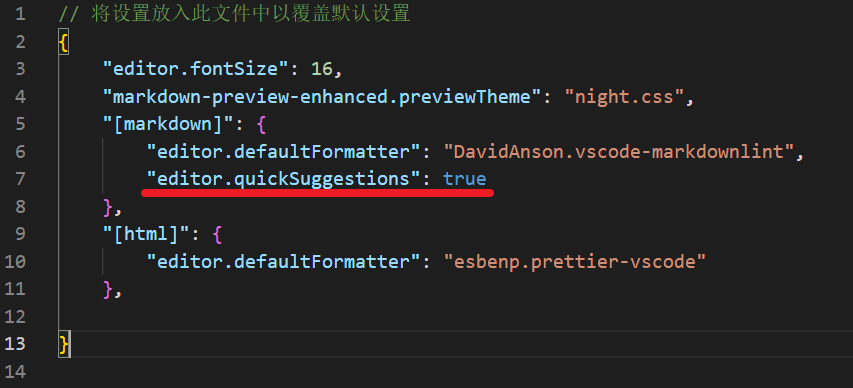
以下图片显示的是之前就对 setting.json 文件配置过,找到 markdown 的位置添加上述的那一行代码即可;如果之前没有配置过,只需要将上述的那一串代码全部复制到下图中最大的一对黄括号中即可
配置 md 模板

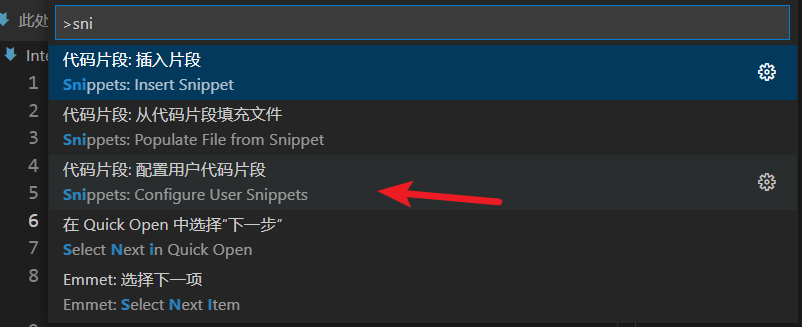
- Ctrl+Shift+P,搜索 snippets,选则
配置用户代码片段,再选择markdown - 将一下代码复制进去保存
- 新建 md 文档之后,输入
log敲 tab 即可自动补全配置好的模板
1 | { |