LaTeX 目录学习笔记
说明:由于许多学校毕业设计所使用的 LaTeX 模板采用的文档类是 ctexbook,因此本教程针对该文档类进行说明,方便日后同学们自行设计模板。需要使用到的宏包:tocloft
测试 Tex 代码以下所示
1 | \documentclass[12pt]{ctexbook} |
注意:每次编译生成 PDF 之后,若对目录进行了修改,需要清理编译过程中生成的辅助文件(即以下进行的每一步需求操作均需要清理清理一遍辅助文件)。如下图以 TeXstudio 为例:
需求 1:修改章节标题格式样式
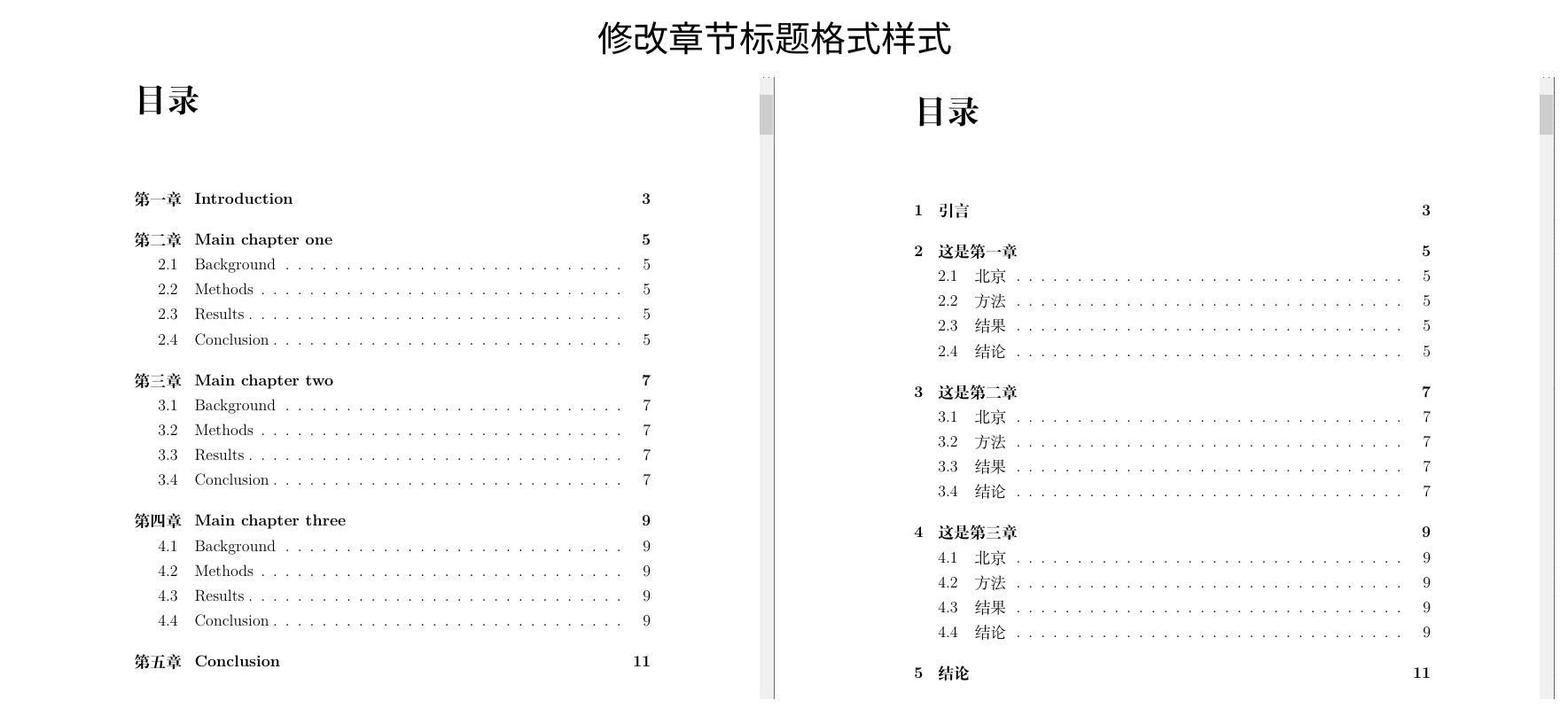
ctexbook 文档类在生成目录时,自动将 Chater 的章节名设置为 “第某章”,而如果只需要阿拉伯数字就行,如何设置,需求如图所示
在 \usepackage{tocloft} 的下方添加如下代码
1 | \CTEXsetup[name={,},number={\arabic{chapter}}]{chapter} |
以上代码中,name={,} 表示在章节前后插入文本,表如 name={第,章} 就是 ctexbook 章节标题(Chapter)默认的格式
需求 2:设置导引符为垂直居中的小圆点
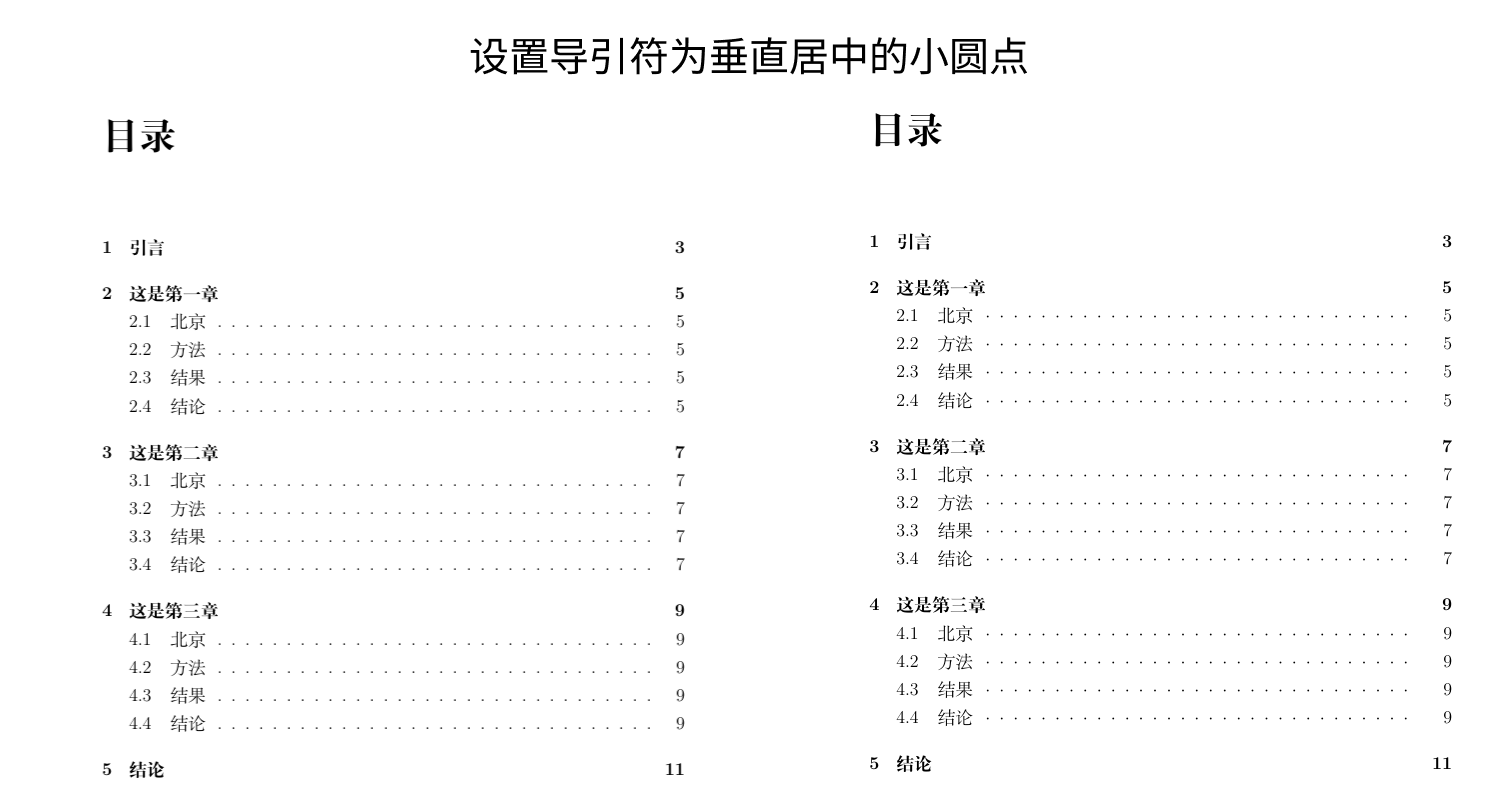
导引符(标题与页码之间的点点)为什么不能垂直居中显示呢?可不可以设置为垂直居中?
继续在 \usepackage{tocloft} 的下方添加如下代码
1 | \CTEXsetup[name={,},number={\arabic{chapter}}]{chapter} |
\cdot 表示垂直居中的小圆点符号,左右两旁添加 $ 表示位于公式的环境中
需求 3:设置导引符符号间距
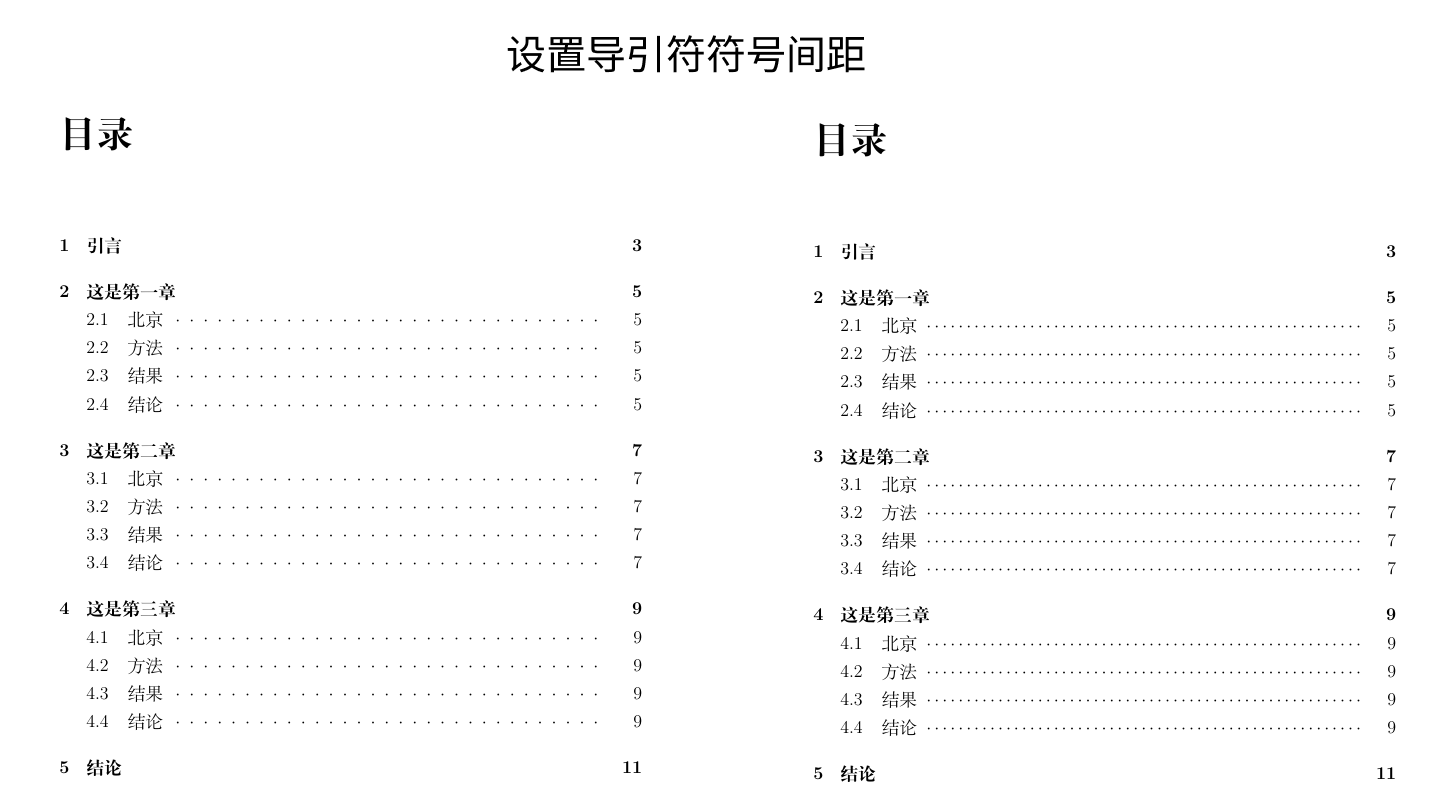
这些导引符的间隔太稀疏了,能不能紧密一点?
继续在 \usepackage{tocloft} 的下方添加如下代码
1 | \CTEXsetup[name={,},number={\arabic{chapter}}]{chapter} |

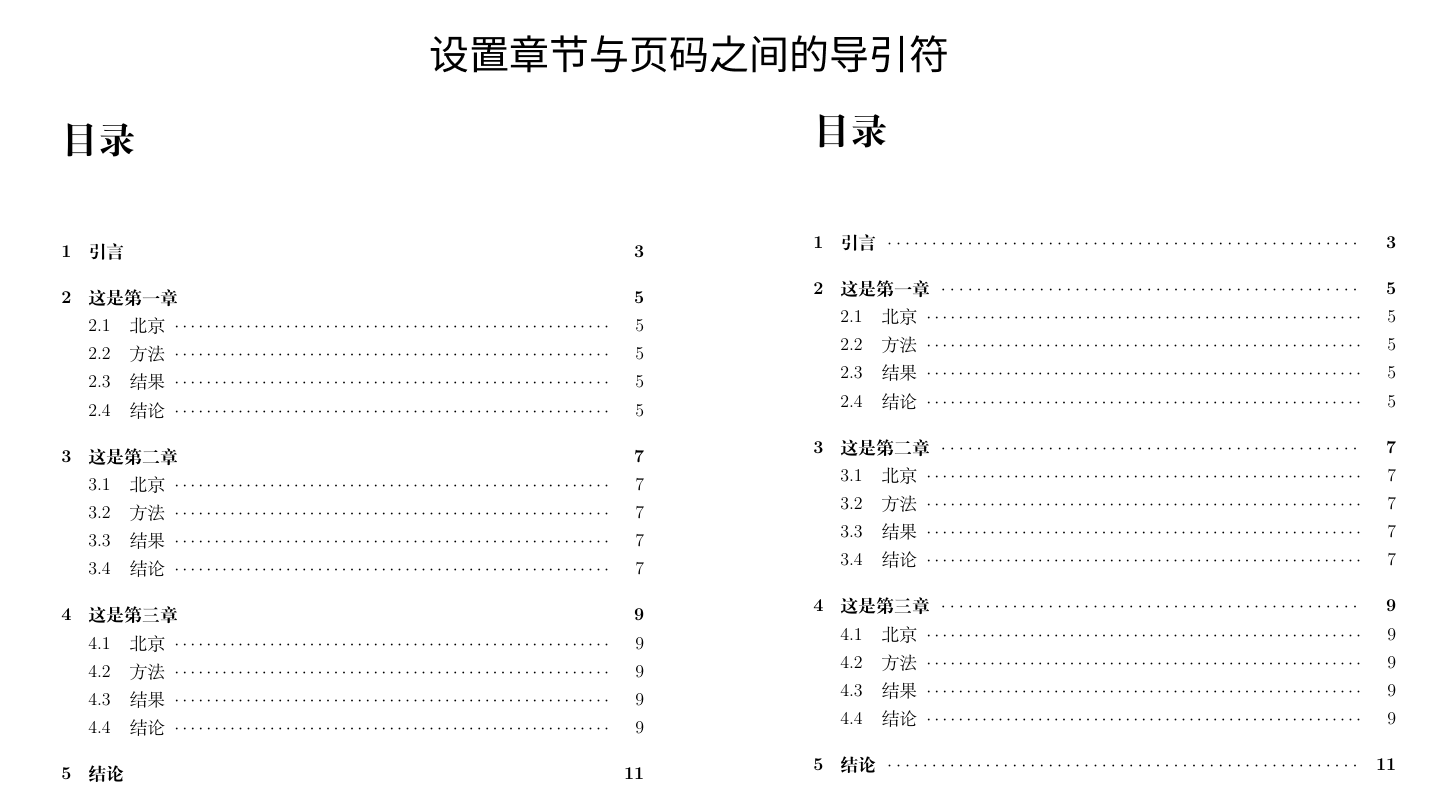
需求 4:设置章节与页码之间的导引符
为什么章节标题与页码之间没有导引符(小圆点),能不能也加上?
继续在 \usepackage{tocloft} 的下方添加如下代码
1 | \CTEXsetup[name={,},number={\arabic{chapter}}]{chapter} |

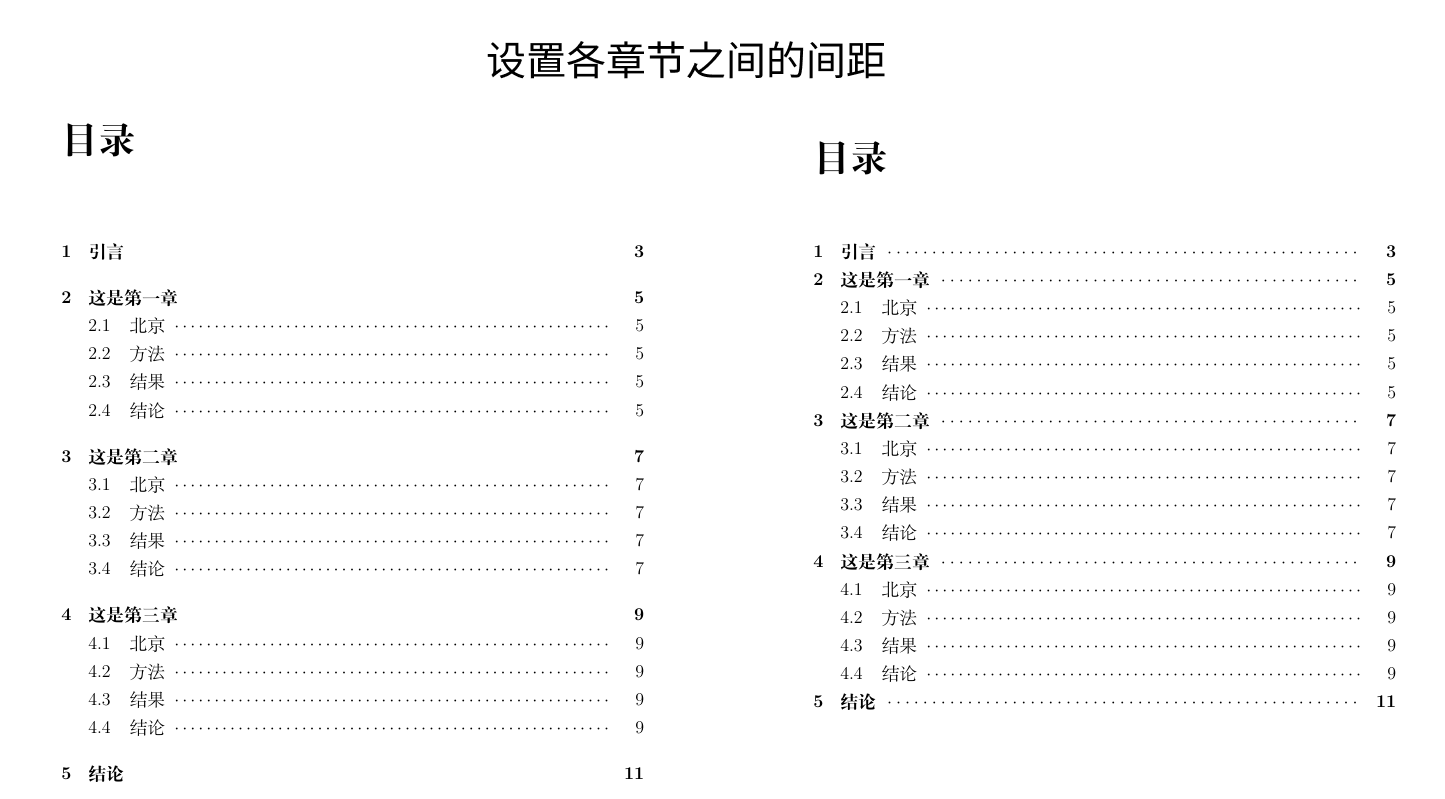
需求 5:设置各章节之间的间距
为什么章节标题与二级标题之间间隔比二级标题与二级标题之间的间隔要宽呢,能不能将这几者之间的间隔设为一致?
继续在 \usepackage{tocloft} 的下方添加如下代码
1 | \CTEXsetup[name={,},number={\arabic{chapter}}]{chapter} |
当然,这里只设置了 1,2 级标题之间的间距,若想设置 3 级标题之间的间距,可以设置 \setlength{\cftbeforesubsecskip}{0pt}
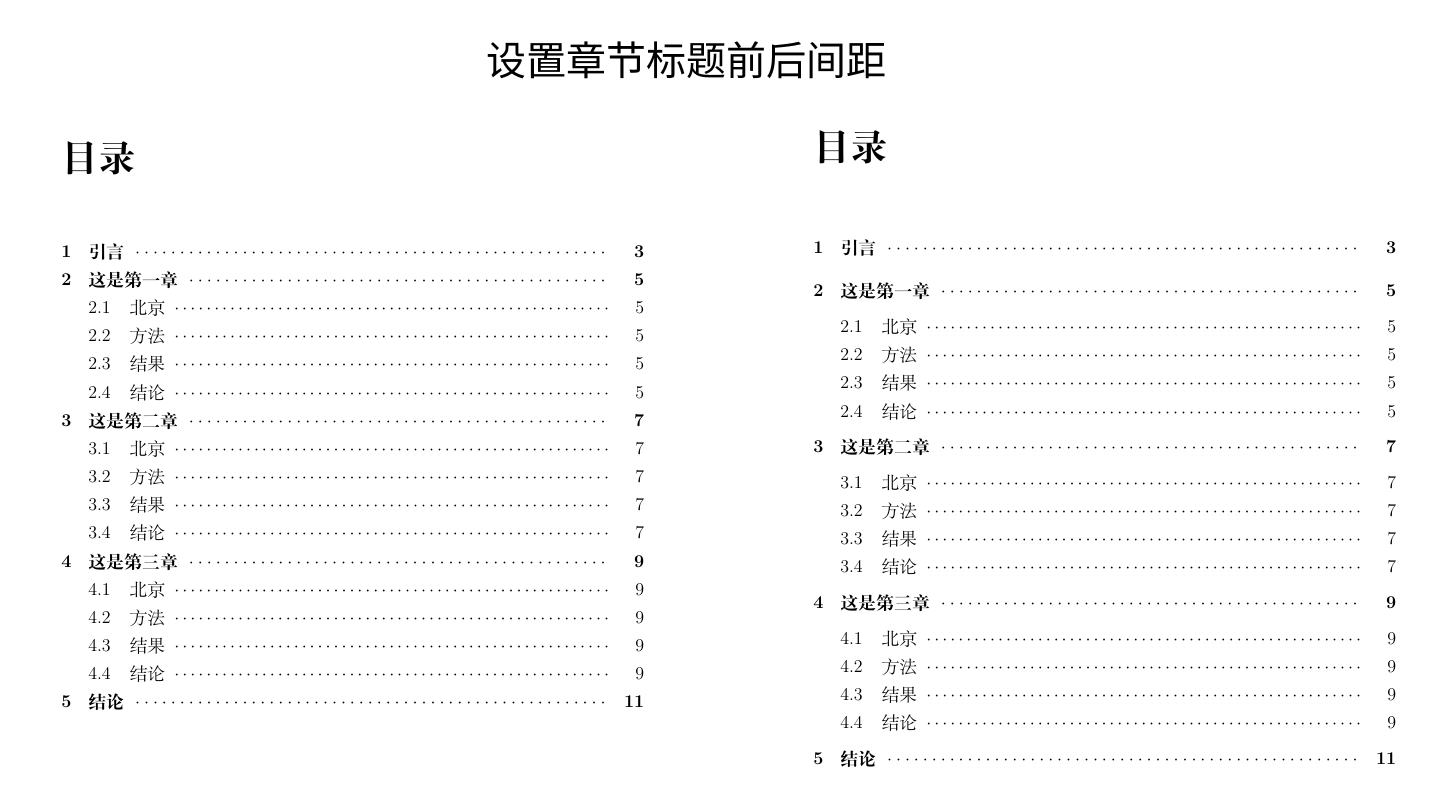
需求 6:设置章节标题前后间距
目录当中如何设置显示到几级标题呢?比如我想设置只显示到三级标题就不显示了,可以设置吗?
1 | \setcounter{secnumdepth}{3}%设置目录深度至三级标题 |
除此之外,如何将目录的布局设置得更好看一些,比如将一级标题和二级标题之间的层次更加清晰,可以在章节标题段前段后添加些间隔,如下所示
1 | \setlength{\cftbeforechapskip}{5pt}%一级标题(章节标题)前间隔 |
\vspace{5pt} 表示垂直间距 5pt
需求 7:待续
怎么会有那么多需求呢?这里有一些相关资料,或许可以帮助到你 q (≧▽≦q)。
- Latex 工作室: Latex 工作室
- 简单粗暴 Latex: Kanglong Wu & 《简单粗暴 LaTeX》开源仓库
- 雷太赫排版系统简介(第二版):包太雷
- 参考网页: LaTeX 技巧 748:如何给目录增加些空白距离
- 清华大学图书馆专题培训讲座《如何使用 LaTeX 排版论文》:如何使用 LaTeX 排版论文